Introduction
Avec l’essor du mobile et des technologies web avancées, les Applications Web Progressives (PWA) se sont imposées comme une alternative performante aux applications natives. Ces applications combinent les avantages du web (accessibilité, indexabilité, partage) avec ceux des applications mobiles (expérience utilisateur fluide, mode hors-ligne, notifications push). Cependant, leur structure technique particulière pose des défis en matière de référencement naturel (SEO).
Dans cet article, nous allons détailler les enjeux du SEO pour les PWA, les bonnes pratiques à adopter, ainsi que les pièges à éviter afin d’améliorer leur visibilité dans les moteurs de recherche.
1. Comprendre les PWA et leur impact sur le SEO
1.1. Qu’est-ce qu’une PWA ?
Une Progressive Web App (PWA) est une application web qui utilise des technologies modernes pour offrir une expérience utilisateur similaire à celle d’une application native. Elle repose sur trois piliers :
- Fiabilité : Chargement instantané, même en cas de connexion instable ou absente (grâce aux Service Workers).
- Rapidité : Interface fluide et responsive.
- Engagement : Notifications push, ajout sur l’écran d’accueil, mode plein écran, etc.
- Sécurité : Fonctionne uniquement sur HTTPS pour garantir la confidentialité et la protection des données des utilisateurs.
- Compatibilité multi-appareils : Fonctionne sur différents systèmes d’exploitation et navigateurs web.
- Intégration de l’Intelligence Artificielle : Amélioration de l’expérience utilisateur et des performances grâce aux algorithmes d’IA.
1.2. Exemples de PWA
Plusieurs grandes entreprises ont adopté les PWA pour améliorer l’expérience utilisateur et optimiser leur présence sur le web :
- Twitter Lite : Une version optimisée du réseau social qui charge plus rapidement et consomme moins de données.
- Pinterest : Après l’adoption de la PWA, le temps passé sur la plateforme a augmenté de 40 % et le taux d’engagement a doublé.
- Forbes : Le média a amélioré son temps de chargement et son taux de conversion grâce à une PWA rapide et efficace.
- AliExpress : La marketplace a observé une augmentation de 104 % du taux de conversion après le passage à une PWA.
- Starbucks : Leur PWA permet aux utilisateurs de consulter le menu et de passer des commandes même hors ligne.
- Uber : La PWA d’Uber est conçue pour fonctionner même avec une connexion très lente, optimisant ainsi l’expérience utilisateur sur tous les types d’appareils.
- Lancôme : Grâce à une PWA performante, la marque a observé une augmentation de 17 % des conversions mobiles.
- Trivago : L’agrégateur de voyages a optimisé son site mobile avec une PWA, augmentant ainsi son engagement utilisateur et la durée moyenne des sessions.
2. Optimisation technique des PWA pour le SEO
2.1. Configuration du fichier manifest.json
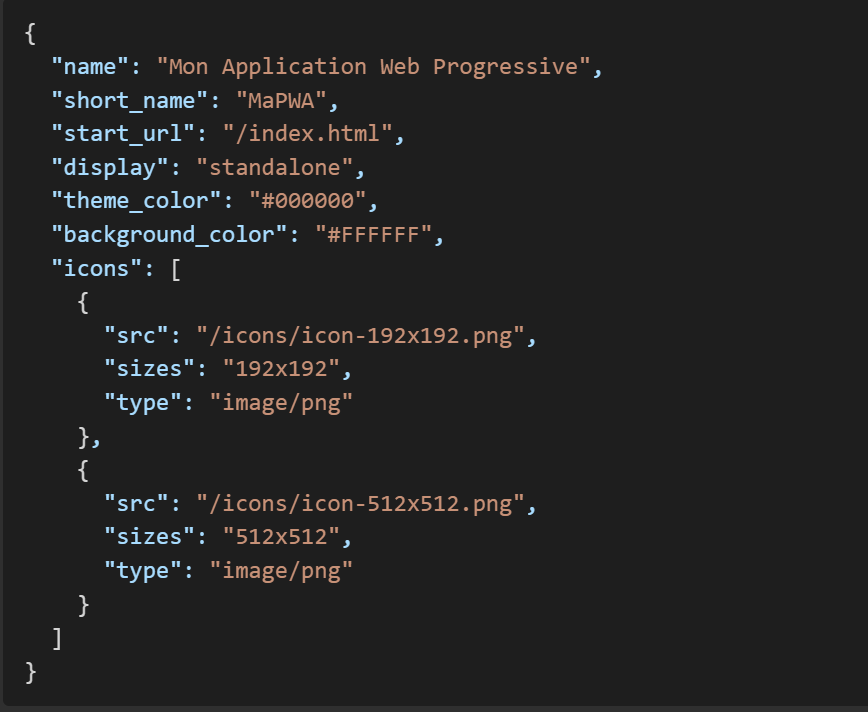
Le fichier manifest.json est essentiel pour une PWA, car il fournit des métadonnées utilisées par le navigateur et influence la manière dont l’application est affichée aux utilisateurs.
Exemple d’un fichier manifest.json bien configuré :

Ce fichier aide également Google à mieux comprendre votre PWA et à l’afficher correctement dans les résultats de recherche.
3. Intelligence Artificielle et SEO des PWA
L’intégration de l’intelligence artificielle (IA) dans le SEO des PWA représente une avancée majeure. L’IA permet d’optimiser différents aspects du référencement naturel et de l’expérience utilisateur.
3.1. Utilisation de l’IA pour l’optimisation SEO
L’IA est de plus en plus utilisée pour optimiser le SEO des PWA en :
- Améliorant l’indexation des pages grâce à des algorithmes d’apprentissage automatique qui détectent et corrigent les erreurs SEO automatiquement.
- Personnalisant le contenu pour répondre aux requêtes des utilisateurs en temps réel et en fonction de leurs intentions de recherche.
- Prévoyant les intentions de recherche des utilisateurs afin d’adapter la navigation et la hiérarchie des contenus pour maximiser les conversions.
- Automatisant la gestion des balises meta, des optimisations techniques et des audits SEO à l’aide d’outils basés sur l’IA.
3.2. Amélioration de l’expérience utilisateur avec l’IA
L’IA contribue à offrir une meilleure expérience utilisateur en :
- Optimisant la navigation adaptative pour que le site s’ajuste aux comportements des utilisateurs en temps réel.
- Utilisant la reconnaissance vocale pour permettre une interaction plus fluide et intuitive avec la PWA.
- Prévoyant les actions des visiteurs et en leur proposant du contenu pertinent basé sur leur historique de navigation.
- Générant des recommandations intelligentes grâce à l’analyse des comportements de navigation et des interactions.
4. Mesurer et suivre les performances SEO des PWA
4.1. Outils de suivi SEO pour PWA
- Google Search Console : Permet de surveiller l’indexation et détecter les erreurs de crawl.
- Google Analytics : Analyse le comportement des utilisateurs et leur engagement avec la PWA.
- Lighthouse : Fournit des recommandations pour améliorer la performance, l’accessibilité et le SEO.
- PageSpeed Insights : Évalue la rapidité de chargement et propose des optimisations.
- Screaming Frog : Analyse l’ensemble des pages et leur structure technique.
Conclusion
Les PWA offrent un énorme potentiel en SEO, mais elles nécessitent des optimisations spécifiques pour être bien indexées et visibles sur Google. L’intégration de l’intelligence artificielle dans l’analyse de données, la personnalisation des contenus et l’optimisation technique peut considérablement améliorer les performances SEO d’une PWA.
En appliquant ces bonnes pratiques, vous pourrez améliorer la visibilité de votre PWA et tirer parti du référencement naturel pour générer plus de trafic organique et améliorer l’expérience utilisateur.
